Première partie : théorie
Répondez aux questions dans le fichier Questions2020.txt que vous joindrez à votre livraison. Sélectionnez l'encodage UTF-8 si les accents ne s'affichent pas correctement dans le fichier.
Deuxième partie : pratique
Pour cette partie, vous pouvez vous référer aux pages suivantes :
Ainsi qu'aux résultats que vous avez obtenus lors de ces séances ou qui sont donnés sur ces pages.
On souhaite générer une page web pour afficher le comportement d'un automate décrit dans le langage vu en bureau d'étude. On reprendra donc la grammaire de ce langage, en modifiant éventuellement la syntaxe des règles de changement d'état afin de n'autoriser qu'un seul événement déclencheur.
Exemple
L'exemple du régulateur de vitesse vu en bureau d'étude respecte cette syntaxe (un seul événement par transition), vous pourrez donc l'utiliser pour vos tests :
cruise inputs: on off cruise brake standby outputs: on=true cruise=false rules: [] off -> on=false cruise=false [!on] on -> on=true cruise=false [on] cruise -> cruise=true [cruise] brake -> cruise=false [cruise] standby -> cruise=false
Premier exercice
Créez un projet Xtext permettant de traiter ce type de fichier, vous pouvez garder l'extension par défaut ".mydsl" pour ces fichiers.
Vous pouvez reprendre la grammaire du bureau d'étude.
Deuxième exercice
On souhaite générer une page HTML à partir de la description d'un automate. Étant donné qu'une règle de changement d'état n'est déclenchée que par un seul événement, on utilisera un bouton pour chaque événement, et on lui associera une fonction JavaScript pour traiter la réaction de l'automate à cet événement. Chaque sortie sera représentée par une case à cocher (inactive pour qu'on ne puisse pas changer son état en cliquant dessus), dont l'état indiquera si la sortie est présente ou non.
Voici le résultat attendu pour l'exemple du régulateur de vitesse :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
* {
font-family: sans-serif;
font-size: 100%;
}
div.inputs:before {
content: "Inputs: ";
font-weight: bold;
font-size: 110%;
}
div.outputs:before {
content: "Outputs: ";
font-weight: bold;
font-size: 110%;
}
div.outputs {
padding-top: 2ex;
}
div.outputs > div.buttons {
font-size: 95%;
}
div.buttons {
display: inline;
border-style: solid;
border-width: 1px;
border-radius: 7px;
padding: 5px;
}
div.buttons input[type="button"] {
font-size: 100%;
}
</style>
<script type="text/javascript">
function react(msg) {
var out_on = document.getElementById("out_on");
var out_cruise = document.getElementById("out_cruise");
if (true) {
if (msg == "off") {
out_on.checked = false;
out_cruise.checked = false;
return;
}
}
if (!out_on.checked) {
if (msg == "on") {
out_on.checked = true;
out_cruise.checked = false;
return;
}
}
if (out_on.checked) {
if (msg == "cruise") {
out_cruise.checked = true;
return;
}
}
if (out_cruise.checked) {
if (msg == "brake") {
out_cruise.checked = false;
return;
}
}
if (out_cruise.checked) {
if (msg == "standby") {
out_cruise.checked = false;
return;
}
}
}
</script>
</head>
<body>
<div class="inputs">
<div class="buttons">
<input type="button" id="inp_on" value="on" onclick="react('on')">
<input type="button" id="inp_off" value="off" onclick="react('off')">
<input type="button" id="inp_cruise" value="cruise" onclick="react('cruise')">
<input type="button" id="inp_brake" value="brake" onclick="react('brake')">
<input type="button" id="inp_standby" value="standby" onclick="react('standby')">
</div>
</div>
<div class="outputs">
<div class="buttons">
<input type="checkbox" disabled checked id="out_on">on
<input type="checkbox" disabled id="out_cruise">cruise
</div>
</div>
</body>
</html>
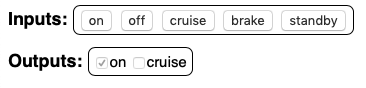
dont le rendu est :

Créez une transformation Acceleo pour produire la page web correspondant à un automate.
Testez votre transformation sur d'autres automates, par exemple :
Four micro-ondes
microwave inputs: start stop open close outputs: on=false opened=false rules: ...
Feux de circulation
traffic
inputs: pedestrian car time
outputs: ped_red=false ped_green=true
car_red=true car_orange=false car_green=false
rules:
...
où l'événement pedestrian correspond à l'appel piéton, car correspond à la détection d'une voiture en attente, et time permet de modéliser l'écoulement du temps (par exemple pour le passage du feu orange au feu rouge).
Vous pouvez être amenés à ajouter d'autres sorties pour gérer des états transitoires.
Livraison
Sur le site de livraison avec le code GZ4J