Introduction
Comme dit sur le tuto HTML, le HTML est pensé pour séparer le fond de la forme.
En particulier, tout le décorum de la page: la taile du texte, les couleurs, le placement non-linéaire des différents composants ne doit pas être fait par les balises HTML, mais laissé au ''Cascading Style Sheets'' (CSS), les feuilles de style en cascade.
Cela présente un certain nombre d'avantages:
- séparation des préoccupations
- lisibilité de l'un et de l'autre
- changement très facile de la forme d'un document
- réutilisation d'un même style pour plusieurs document (et donc cohérence de présentation d'un site complet)
- interopérabilité : affichage sur le web, sur papier, etc.
- durabilité : les techniques liées à la forme évolueront, le document perdurera
La documentation complète de CSS 2.1 se trouve sur http://www.w3.org/TR/CSS21/
Une démo de ce qui est possible:
http://www.csszengarden.com/
une page HTML, de multiples CSS (Control-U pour voir le code source de la page)
Concept
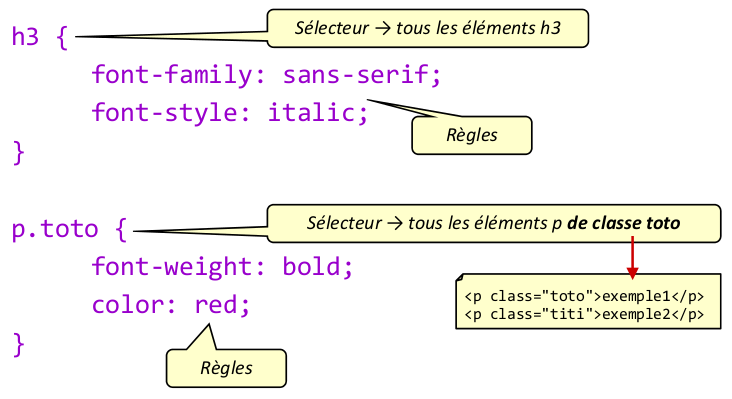
Une feuille de style CSS est une table d'association associant des règles de présentation à des sélecteurs:

Chaque règle est appliquée aux éléments (aux balises) satisfaisant le sélecteur. Il y a trois sortes principales de sélecteurs:
- Le nom de la balise: toutes les balises avec ce nom se verront appliquées la règle
- Une valeur d'attribut
id: seule la balise avec cet ID se verra appliquée la règle - Une valeur d'attribut
class: toutes les balises avec cette valeur dans leur attributclassse verront appliquées la règle.
Exemples de sélecteurs
*tout élément (sélecteur universel)h1tout élément de type h1h1 emtout élément em situé dans un élément h1 (descendant)h1 > emtout élément em situé directement dans un h1 (fils)p:first-childtout élément p qui est le premier enfant de son parentp[lang]tout élément p dont l'attribut lang est définip[lang="fr"]tout élément p dont l'attribut lang vaut frp.tototout élément p dont l'attribut class vaut toto. Équivalent à p[class="toto"].tototout élément dont l'attribut class vaut totoh1#introl'élément h1 dont l'attribut id vaut intro
Exemples de règles
Une règle est le plus souvent sous la forme proprièté: valeur;
(Notez le point virgule) On associe des règles à un sélecteur
comme suit:
Si est longue, on peut noter néanmoins les exemples parlant d'eux-même:
On peut aussi mettre de la couleur:
Les couleurs peuvent être données par leur nom ou leur code hexadécimal. Si tout code hexadécimal est de fait une couleur valide, certaines sont plus compatibles que d'autres avec tous les media graphiques.
On peut aussi mettre des images:
Prise en compte des règles
Si plusieurs règles contradictoires, laquelle est prise en compte ? On applique alors une "cascade", d'où le nom de ces feuilles de style:
- Trouver toutes les règles qui s'appliquent à l'élément, pour le média donné
- Les classer ainsi (ordre de priorité croissant) :
- règles de base définies par le navigateur
- règles définies par l'utilisateur
- règles définies par l'auteur de la page web
- règles définies par l'auteur et marquées !important
- règles définies par l'utilisateur et marquées !important
- Si ex-aquo, les règles issues des sélecteurs les plus spécifiques l'emportent
- Si encore des ex-aequo, on utilise l'ordre d'apparition
Placement des feuilles de style CSS
Dans un fichier externe
Dans l'en-tête, ajouter :
Dans l'en-tête du document :
Directement sur les balises (déconseillé)
Avec l'attribut style="...". Dans ce case, on ne met que des
règles, pas de sélecteur.
Type de média
Il est possible de définir plusieurs feuilles de style, selon le support utilisé pour "rendre" la page: outre les différentes tailles d'écrans d'ordinateur, une page internet peut être appelée d'une tablette, d'un téléphone, d'un navigateur texte, d'une imprimante, d'une télévision (donc avec une qualité d'image potentiellement médiocre). La page peut aussi être "lue" par un navigateur spécifique pour mal-vvoyant, mal-entendant, ...
On a donc différents « médias » : all, aural, braille, embossed, handheld, print, projection, screen, tty, tv
Dans la feuille de style, on utilisera
Depuis une page HTML:
Comme iOS et Android savent faire le même rendu qu'un navigateur de PC, ils obéissent au média screen et non handheld...
Depuis la version 3 de CSS, une extension des médias permets d'interroger la taille de l'écran, si on y tient vraiment:
Formatage: notion de boite
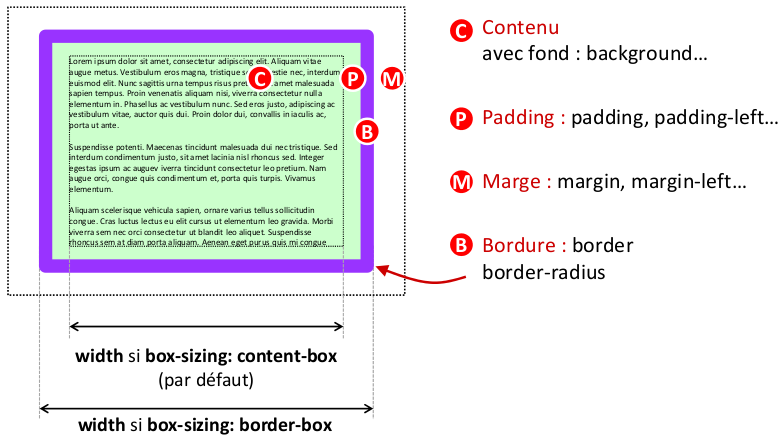
Tout élément textuel constitue une boîte
Tout élément textuel constitue une boîte. Il y a deux types de boites :
- les blocs (display: block)
- les un au-dessus des autres en flux normal
- peuvent flotter
- les éléments en ligne (display: inline)
- mis les uns au bout des autres
- contenus dans des blocs
Mise en forme des boites

Positionnement
Il est possible de spécifier très précisemment comment et où placer
chaque blocs, avec la règle position. Ceci dit, en général ''c'est
une mauvaise idée'' de l'utiliser, et donc je vous laisserai lire quels sont ses valeurs possibles et comment faire sans.
En bref, fixer soit-même sa présentation est difficile avec la variété des tailles et des rendus ds navigateur: cela (peut) casser la compatibilité
de la page avec certains terminaux. En priorité, il vaut mieux jouer
sur les marges, paddings, text-align, ...
Parlant de positionnement, on peut par contre spécifier un positionnement flottant avec la règle float qui peut prendre comme valeur left ou right:
La boîte est sortie du flux de la page et estconsidérée comme un bloc alignée à gauche (float: left) ou à droite (float: right).
- Les boîtes du flux normal coulent autour du flottant
- Une boîte peut indiquer qu'elle ne veut pas de flottants
- à sa gauche ou à sa droite (
clear: leftouclear: right) - ou des deux côtés (
clear: both)
- à sa gauche ou à sa droite (
Par exemple, pour faire une mise en page à deux colonnes, on peut faire
- une colonne de droite flottante, de largeur fixe
- ou une colonne de gauche en flux normal, mais avec une marge de droite égale à la largeur de la colonne de droite
Notion de Layout
Si on veut faire des choses un peu plus compliquées, il existe aussi en CSS ce qui s'appelle des layouts. En voici deux présentés sur css-tricks, que je vous laisse le soin d'expérimenter:
- présentation de flexbox sur CSS-template
- présentation de grid sur CSS-tricks
- autre présentation de grid sur alsacreation
Derniers conseils
Voila ce qu'il ne faut PAS faire:
- Utiliser des tables pour agencer sa page. Les tables sont faites pour faire... des tableaux.
- Utiliser
positionà tort et à travers - Saupoudrez du CSS partout dans sa page
- Utiliser des noms de classe et d'ID parlant de style plutôt que de contenu. On utilisera comme nom de classe
highlightedplutôt quered. Ou encoredescriptionproduitplutôt quedouzepointsarial