Inclusion de Javascript dans une page web
On peut soit placer le javascript directement, soit par un lien sur un fichier ".js" (recommandé)
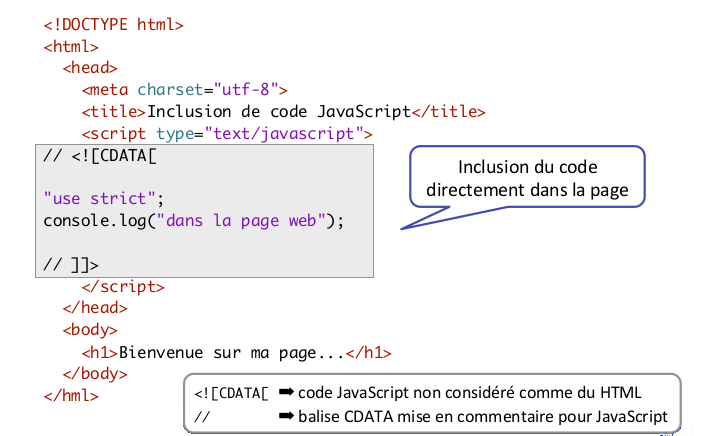
Directement
En utilisant les balises dans l'entête du document.
Le problème est que la syntaxe de javascript et celle de HTML peuvent
se révéler incompatibles:
directement dans une page web risque de faire interpréter le < 2 comme une balise... et donc de créer une erreur.
Dans ce cas, il faut donc "échapper" les symboles "<" en utilisant <. Mais cela peut se réveler un peu lourd et peu lisible.
Il est sinon possible en HTML et en XML d'inclure du texte arbitraire qui ne soit pas interpréter comme des balises en le plaçant entre les pragmas
On peut donc faire

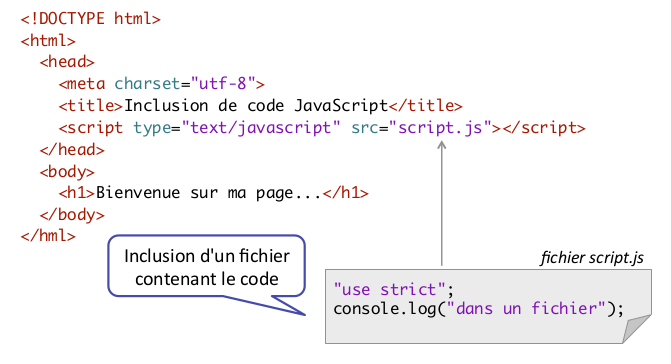
Indirectement
Une manière plus propre est de faire appel à un fichier de javascript externe:

Exécution du code
Le code est exécuté coté client, dans le navigateur. Dans ce schéma, le serveur ne fait rien d'autre qu'envoyer le code source HTML et le code source javascript au client. Tout se passe en local.
En particulier, le code javascript s'exécute pendant que la page se charge, sur le navigateur.
Modèle événementiel
Afin de faire en sorte que tout ne se passe pas uniquement lors du chargement de la page, on peut attacher des fonctions à des événements:
- Quand il se passe quelque chose dans la fenêtre du navigateur
- Quand l'utilisateur intéragit avec des éléments HTML via la souris ou le clavier.
| Souris | Clavier | Formulaire | Fenêtre |
|---|---|---|---|
| click | keydown | focus | load |
| dbclick | keyup | blur | unload |
| mousedown | keypress | select | abort |
| mouseup | ... | change | resize |
| mouseover | submit | scroll | |
| ... | reset | ... |
Déclencher l'exécution de Javascript
Sur un clic de souris:
Sur modification d'un champ de formulaire
À la fin du chargement complet d'une page internet
Ce dernier cas est particulièrement utile dans le cadre de la manipulation de l'arbre DOM: celui-ci n'est utilisable qu'à la fin du chargement.
Interception des événements
Certains éléments HTML réagissent déjà à des événements liés à la souris ou au clavier : liens, boutons, champs... Il est possible d'intercepter ces événements pour exécuter un traitement, puis de
Laisser le traitement par défaut de l'événement se poursuivre
Ou interrompre le traitement par défaut de l'événement
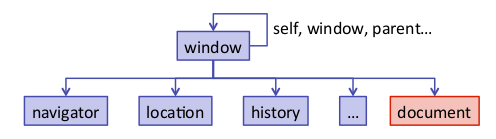
La page web du point de vue de javascript
JavaScript s'exécute dans une fenêtre de navigateur web, qui est représentée par un objet appelé « window », disponible dans tout programme JavaScript Sert de contexte d'exécution global et de conteneur Fournit des fonctions d'interactions (alert, prompt…)

On peut par exemple afficher dans la console la location de la fenêtre
L'objet window vient avec un ensemble de méthode, par exemple:
Par commodité, ces méthodes n'ont pas besoin du préfixe: on peut donc simplement écrire
L'objet document
window permet d'accéder au contenu de la page web affichée dans la fenêtre du navigateur via un objet « document ». Il s'agit de la représentation DOM de la page: voir le tuto DOM.
Attention !
L'objet document n'est disponible qu'une fois que la page est complètement chargée.
donc après l'événement load